How To Add UpContent To Your Website

Using curated content on your website helps diversify your brand while also showcasing the thought leader you are.
Sharing content created by other sources shows you value other people’s thoughts and opinions.
This will make any potential client of yours feel their thoughts and perspectives will be heard by you and helps with the trust bridge you’re trying to create as people surf your site.
Curated content will also build rapport with your current customers in the same way and keeps them coming back to your site to check out the new content you’re sharing.
We want to help you streamline your content curation process, so we make it easy to add curated content to your website!
This article will cover which plans come with a website integration, which websites we work with, and how to bring the articles you curate from UpContent to your website.
Plans With Website Integrations
Any plan above the Sharer plan comes with a website integration function.
The base price for using UpContent on your website is $49/month ($529/year with a yearly subscription).
You will need at least one Collection per website you would like to connect with UpContent, and you can add additional collections and connected websites to your plan.
How To Add UpContent To Your Website
Before adding any code to your website, we will work through the layout and design options.
- Choose Your Layout
Choose a Card, Carousel, or Multi-Carousel layout, and click on the corresponding tab.
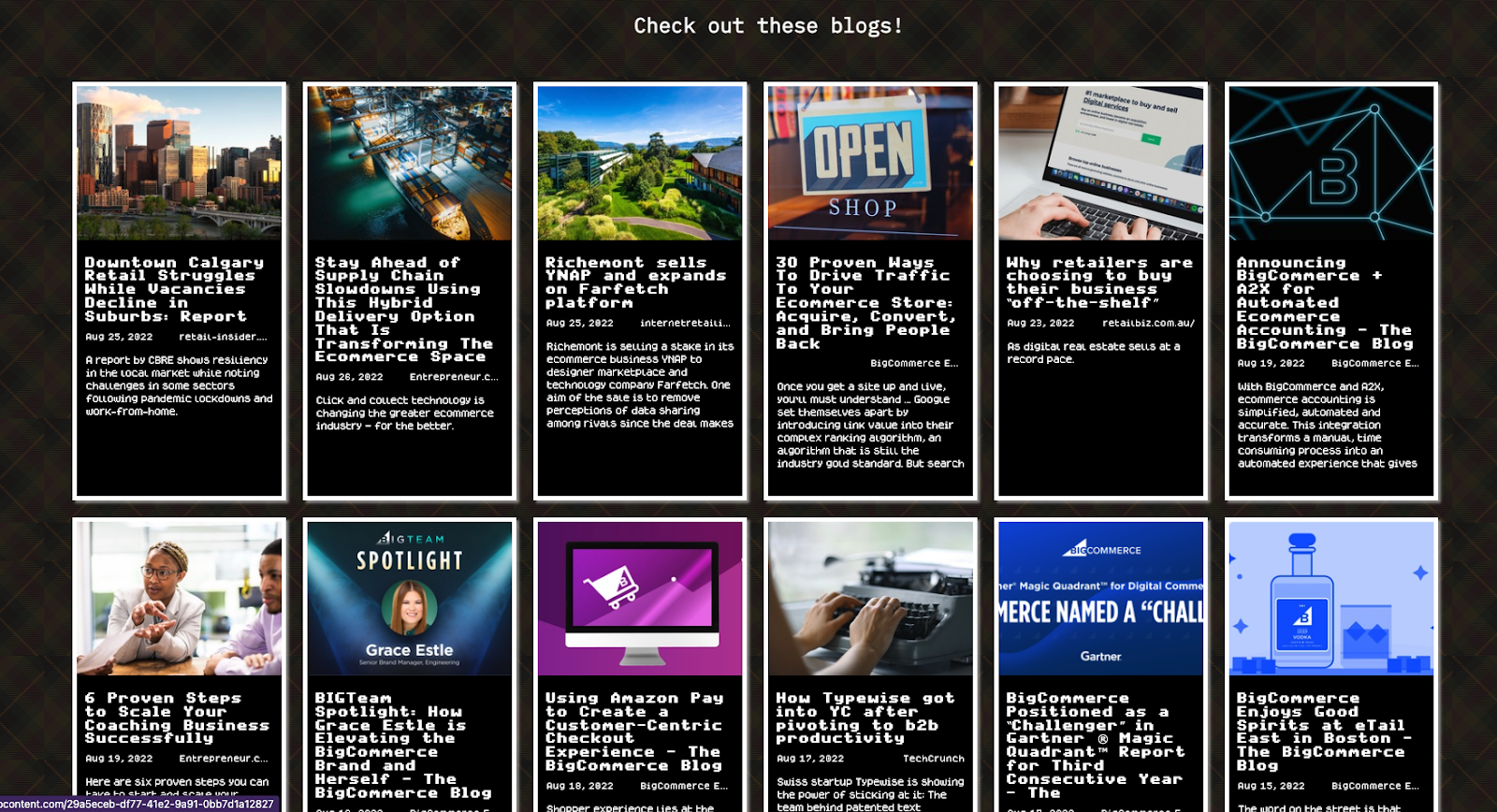
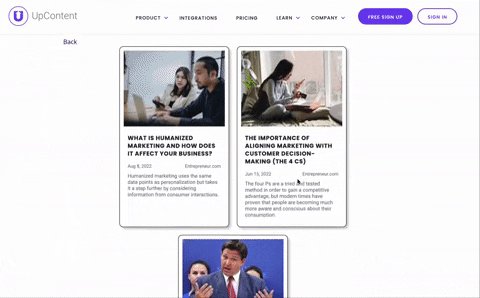
A card view looks like this: This is the most commonly used layout as it provides the ability to show whatever number of articles you choose in an easy-to-access, mobile responsive, manner that can be easily styled to match your website theme. The card view displays the articles you curate as…cards, where the reader has the ability to click on a card in order to read the original article in a new tab

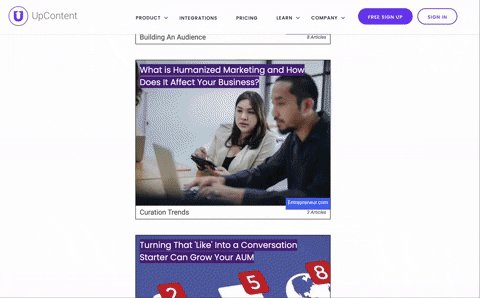
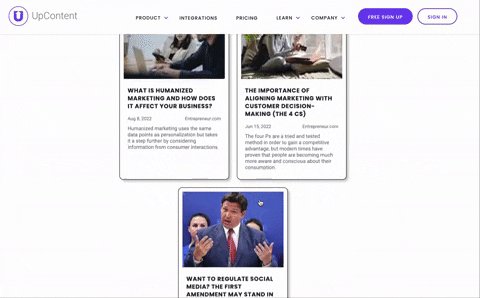
A carousel view looks like this:
Carousels are best used within site designs where real estate may be limited and some subtle animation is preferred.
The Carousel will rotate through the top 5 articles within the Gallery and, when clicked upon, will expand into the card view to allow the reader to see the full offering of curated content and select the article they wish to read.
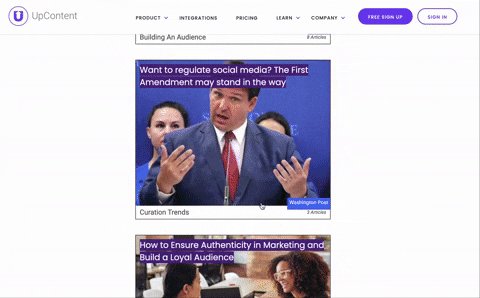
A multi-carousel view looks like this:

Multi-carousels are just what they sound like.
It provides the ability to present multiple distinct themes on a single page and allows the reader to navigate to the specific set of articles they are interested in.
Multi-carousels function just like the single Carousel, but when one of the Carousels is clicked upon the others disappear so there is room for the article cards to appear.
The articles in the carousel will automatically rotate to entice your reader to click, and when the carousel is clicked on, it will take you to a card view for the articles listed in the carousel selected.
Create Your Gallery Theme
Next, you need to determine how you want your content to look on your website by creating a theme.
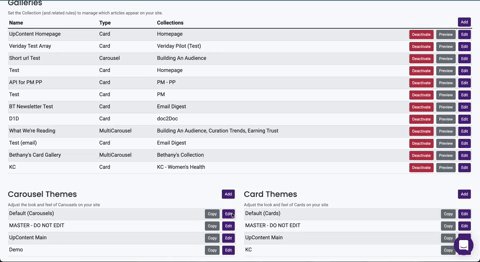
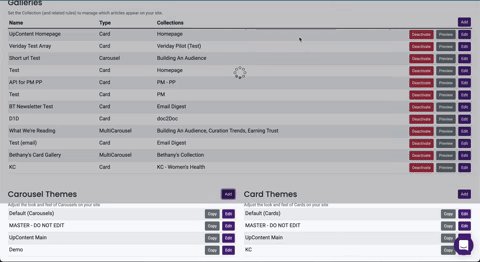
Scroll down to the bottom, and you will see options to Add, Copy, and Edit Card and Carousel Themes.

There is no limit to the number of themes you can create, so feel free to add different themes to see what works best for your readers.
Cards are the most popular way to showcase your curated articles. A Card is a way an audience member will view your curated content on your website.
Carousels are a great way to bring subtle animation to your site and a simple way to showcase multiple curated collections on a single page.
To create a new Theme, click the “Add " or the “Copy” button on the default theme that was automatically added to your dashboard.
Enter the name in the box provided. This name is for internal use only and will not be displayed externally on your site.
You will then be presented with several options for styling your cards - including the ability to add custom CSS elements.
NOTE: Displaying a Carousel on your website requires using a Card Theme.
With your Gallery’s theme styled, you are ready to take the final step and select the Collection (and related filters) to ensure the articles you want to show are displayed on your site.
Create A Gallery
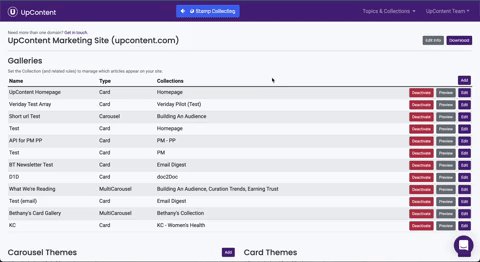
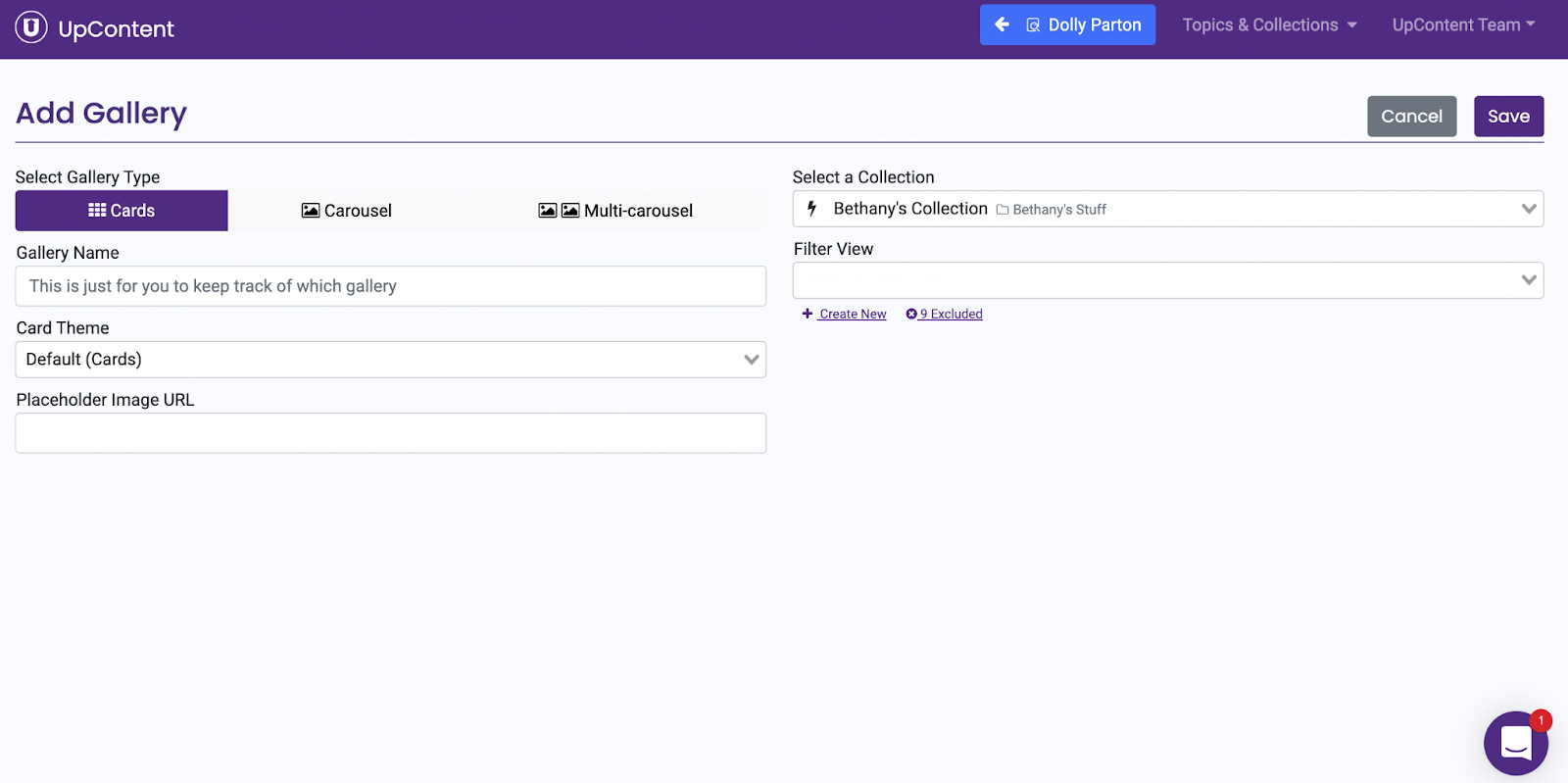
Now you’re going to create a Gallery.
A Gallery is where you determine what collection and related filters you want to appear on a particular webpage.
You can customize how many pieces of content you want on your webpage at a time, how they appear, and if you would like a carousel, multi-carousel, or card view.
There is even the option to receive the article information as a JSON array if you’d prefer to manage how the articles are displayed in your own, unique, way.

Save your Gallery; the screen will automatically refresh and take you to your Gallery library.
Create a Filter View
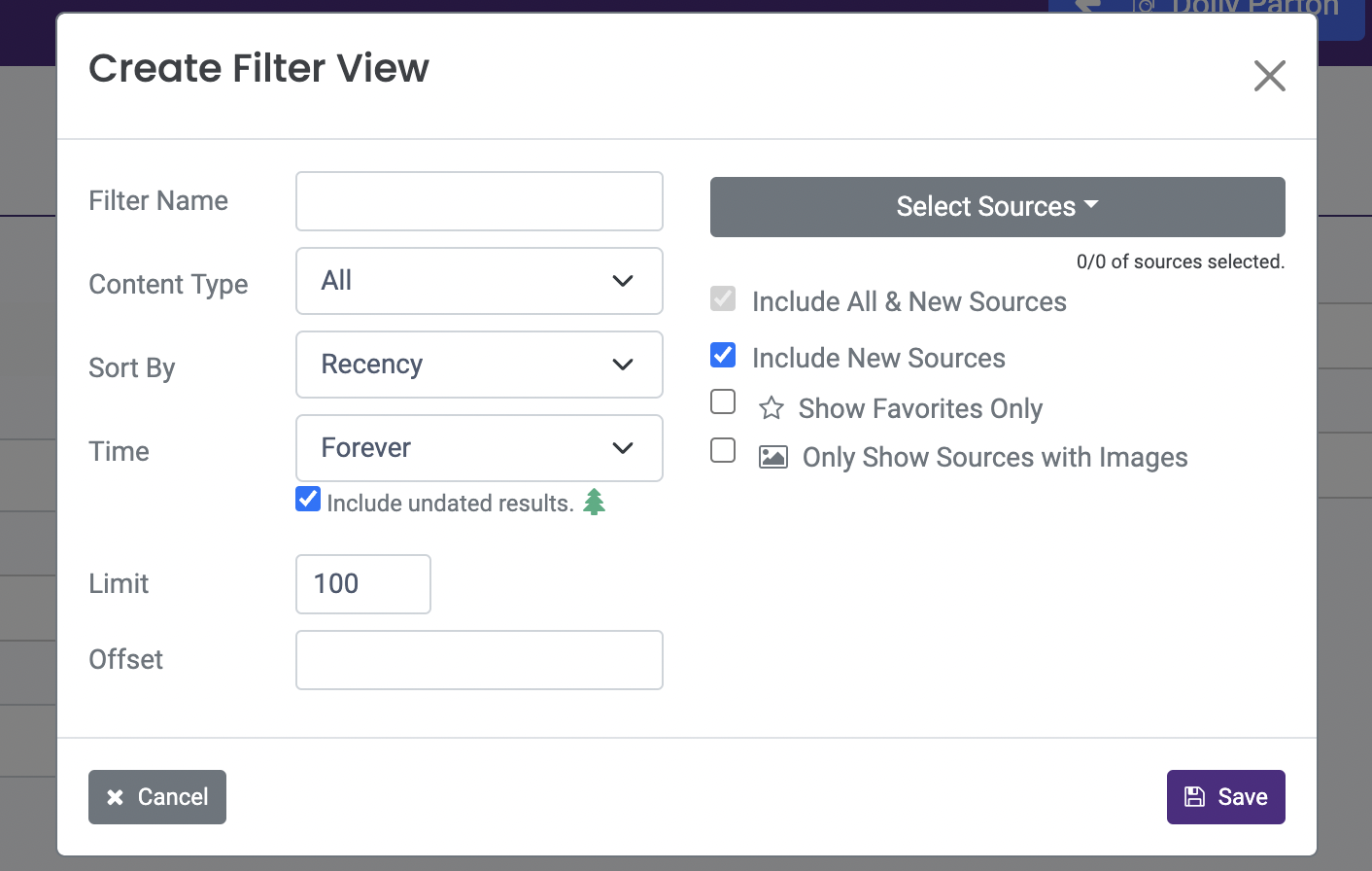
To create a new filter view you want for this Gallery, click on the +Create New button, and you’ll see this box appear with these options:

- Filter Name: Name what you want to call this filter
- Select Sources: Select a collection
- Content-Type: Select the content type. You can choose between All sources, News, Blogs, and Others.
- Sort By: Select the way that we want the content to appear. You can sort by Recency, Sharability, Influence, Added, or Updated.
- Time: This is how new the content will be on the site would be dictated by the time over here.
- Limit: The maximum number limit of articles that we want to appear on the site
- Offset: This indicates which article you want to have appear as the first article in the list. While not often used, it can be helpful if you want to display two sets of articles with a video or call-to-action between them, but don’t want article to repeat.
- Include New Sources: In addition to the sources shown in the list, articles from publishers not currently listed will also appear if checked.
- Show Favorites Only: If you want only your favorites to appear on the site.
- Only Show Sources with Images: Select this if you only want sources with images to be displayed on your website. You can also set a placeholder default image if one isn't available on the "Edit Gallery" page. This image will only appear if the article does not have an image or if the image is unable to be loaded within your page.
Choose the Domain You Want Your Curated Content To Appear On
- Click on your account name (top right).
- Click on “Galleries.”
- Click on the “Edit Info” button on the top right.
- Paste your domain name where you want to add the content in the top field. You can also add a staging site and whatever description you want.
You do not need to include the “www.”
You also just need your primary domain name, not the URL to the page you want the content to go to because we will be creating the Gallery that you can place on any website page.
So you should use “upcontent.com” rather than “www.upcontent.com” or “upcontent.com/blog.”
NOTE: The Gallery will only display if installed on the domains provided. You can authorize additional domains by purchasing a domain booster within your subscription settings.
Adding To Your Website
Once you’ve created the desired Themes and Galleries, you can access the code for your website from the Gallery Dashboard by clicking on the “Download” button.
The new window will present two main sections of code.
- The Gallery Styles and dependencies = This set of code is best placed within the <head> element or before the </body> of your website.
It is only needed on the specific pages where you wish to showcase your curated articles but can be applied to the entire site without issue.
- The HTML for your Galleries = These sets are unique to each of the Galleries you’ve created (and are labeled as such).
You will want to paste this code in the appropriate section of your pages where you want the articles to display.
NOTE: UpContent Galleries were designed to be natively mobile responsive, so you should not need to adjust for mobile vs. desktop views on most sites. However, if your site places custom code within an iframe, you may need to adjust your mobile layout's container (box) size.
FAQ When Adding Curated Content To Your Website
Here are the most common questions we are asked when it comes to adding UpContent or curated content to your website.
“Am I going to get a cease and desist?”
No, because the method for how your curated articles are displayed aligns with Fair Use principals and maintains the integrity, attribution, and value of the original piece.
Content curation is not copying and pasting someone else’s work (we all learned this in elementary school, right?).
Anytime you share someone’s content, you should make it as easy as possible to find the original content with at least one clear backlink and attribute, attribute, attribute.
It is through this attribution that you will maximize the value of your curation strategy to your brand.
“Do I have to know coding or HTML to connect UpContent to my website?”
Nope!
We have made it as simple as possible for you to organize, curate, and style your curated content, so you only have to copy and paste it into your website.
“Do you work with my website provider?”
As long as you can put HTML on a page, we work with anyone!
You just need to be able to add an HTML or code section or block to any page of your website.
You’ll be able to copy and paste the code from UpContent anytime you want to make changes.
“Do you have an API?”
In addition to the simple-to-use JSON array available right within our Gallery interface, UpContent does offer a robust API to aid in supporting the achievement of your unique content curation vision.
If your needs extend beyond what is available directly through our Galleries, let’s discuss!
Next Steps In Adding UpContent To Your Site
Congrats! You know how to add UpContent to your website.
Once you’ve successfully added the code to your website, continue to automate or manually add content to your collections, so you have fresh and new content on your website.
No need to update the code!
You can even adjust the styles and filters for your gallery without needing to change the code present on your site!
Our Content Curation Experts can answer any other questions about adding UpContent to your website. Schedule your free video call today!
If you’re interested in learning more about how UpContent can help your business, check out these articles below:
What UpContent Plan Is Right For Me?
What’s the difference between a topic and a collection?